# Tema para WordPress
# Introducción
Mybooking WordPress Theme tiene como propósito la construcción de sitios web basados en el motor de reservas de Mybooking.
Mybooking WordPress Theme no es un tema multipropósito.
Para la creación de sitios web altamente personalizados es posible usar Mybooking Child Theme (opens new window).
Los sitios web con motor de reserva suelen tener una estructura similar:
- Página de inicio.
- Páginas del motor de reserva.
- Página de términos y condiciones.
- Página de contacto.
- Páginas de avisos legales y cookies.
Mybooking WordPress Theme está diseñado para facilitar la construcción de este tipo de sitios web e incluye una serie de componentes pensado para ello.
# Instalación del tema
Para la instalación de Mybooking WordPress Theme se recomienda una instancia limpia de Wordpress. Para la instalación de WordPress seguiremos los pasos detallados en la documentación oficial (opens new window).
- Instalación desde el escritorio de Wordpress:
Apariencia > Añadir Nuevo
Escribe mybooking en el buscador de temas, instala y activa el tema.
- Descargar desde el directorio de temas: Descarga el tema desde Wordpress.org (opens new window)
Desde el escritorio de Wordpress sube el tema y activa el tema.
Dependencia
Mybooking WordPress Theme requiere la instalación de Mybooking WordPress Plugin.
Ver Mybooking plugin.
# Componentes
El tema incluye una serie de componentes pensados para agilizar la creación de sitios web basados en el motor de reservas de Mybooking.
Los componentes del tema se configuran mediante el personalizador de Wordpress al que podemos acceder a través del Escritorio de Wordpress Apariencia > Personalizar.


El topBar, que muestra los datos de contacto de la empresa y una zona de widgets donde puedes añadir un menú con opciones destacadas.
La navegación, donde se muestra el logo de la empresa y el menú principal.
La cabecera, que está preparada para que puedas mostrar una imagen, carrousel o vídeo, un mensaje de presentación y el formulario de búsqueda.
El pie de página que pone a su disposición hasta 4 secciones para organizar el contenido, además de una zona editable debajo del pie de pagina donde suele añadirse el copyright.
# Topbar
El topbar es un módulo que muestra una barra superior por encima de la navegación, con los datos de contacto de la empresa en la parte izquierda y una zona de widgets a la derecha.
En dispositivos móviles el texto y el menú desaparecen, mostrando únicamente los iconos.
Ver Configurar el tobar.
# Barra de navegación
La barra de navegación es un módulo que muestra el logo del sitio web y el Menú Principal.
En dispositivos móviles el menú principal se convierte en un botón y se despliega a página completa al pulsarlo.
TIP
Aunque la navegación es un componente independiente, interactua con la cabecera y es necesario tenerlo en cuenta a la hora de escoger la opción Navegación superpuesta o solapada.
# Cabecera
La cabecera es un módulo de la plantilla mybooking home, que es la plantilla que utilizamos para la página de inicio. La cabecera es lo primero que el usuario visualiza al aterrizar en la página de inicio. Incluye varios subcomponentes pensados para conseguir la máxima variedad de diseños posibles:
- Imagen, carrusel o vídeo de fondo
- Dos zonas para widgets
# Pie de página
El pie de página se muestra en la parte inferior de todas las páginas del sitio. El Pie de página Puede contener hasta 4 áreas de widgets.
Ver Configurar el Footer.
# Áreas de Widgets
La plantilla mybooking home puede contener 8 áreas de widgets.
- Área de widgets superior
- Área de widgets central
- Área de widgets inferior
# Carrusel de cabecera
# Noticias
Si hay artículos publicados en el Blog, se muestran los tres últimos en la página de inicio.
# Plantillas de páginas
El tema incluye una serie de plantillas de páginas preparadas para la construcción de un motor de reservas.
| Plantilla | Descripción |
|---|---|
| Mybooking Home |
Es la plantilla para la página de inicio
Contiene los módulos cabecera, widgets, testimonios y noticias. |
| Mybooking Empty |
Página en blanco de ancho completo.
Se trata de un lienzo en blanco sobre el que podemos construir las páginas del sitio web. Recomendamos utilizar esta plantilla en las páginas del proceso de reserva. |
| Mybooking Pages |
Página con imagen de cabecera y sidebar.
Su proposito es la creación de landing pages con contenido enfocado a SEO. |
| Mybooking Contact |
Página con datos de contacto, mapa y formulario.
Su propósito es la creación de la página de contacto. |
Asignar una plantilla
Para asignar una plantilla a una página, se debe seleccionar la plantilla correspondiente en la sección Atributos de la página del editor de WordPress.
Ver Crear páginas.
# Plantillas de reserva
Para la gestión de las páginas del proceso de reserva, Mybooking WordPress Theme ofrece un amplio abanico de plantillas que renderizan cada uno de los pasos necesarios para completar el proceso, incluyendo la selección del producto, la introducción de datos del cliente, la selección de extras y el resumen de la reserva, entre otras.
A continuación se listan las plantillas más importantes, para un listado completo consultar la documentación de Mybooking WordPress Plugin.
| Plantilla | Descripción |
|---|---|
| Seleccionar Producto | Muestra los productos en una lista o en una cuadrícula, incluyendo detalles del producto, imagen y botón de selección. |
| Completar Datos | Proporciona los formularios para la recogida de datos y las opciones de pago. |
| Resumen | Renderiza el mensaje de confirmación y los detalles de la reserva. |
| Reserva | Genera automáticamente una página que muestra los detalles de la reserva y permite al cliente introducir datos extra y abonar pagos pendientes. |
Para la visualización de estás plantillas y su contenido, primero se deben crear las páginas correspondientes e insertar el shortcode apropiado en cada una de ellas. Para el listado completo de shortcodes, consultar la documentación de Mybooking WordPress Plugin.
Ver Crear las páginas de reserva.
# Crear páginas
# Crear la página de inicio
TIP
Para la página de inicio hay que seleccionar la plantilla de página Mybooking Home.
La página de inicio presenta la empresa, e incluye el formulario para iniciar el proceso de reserva. También puede incluir testimonios de clientes, noticias y promociones.
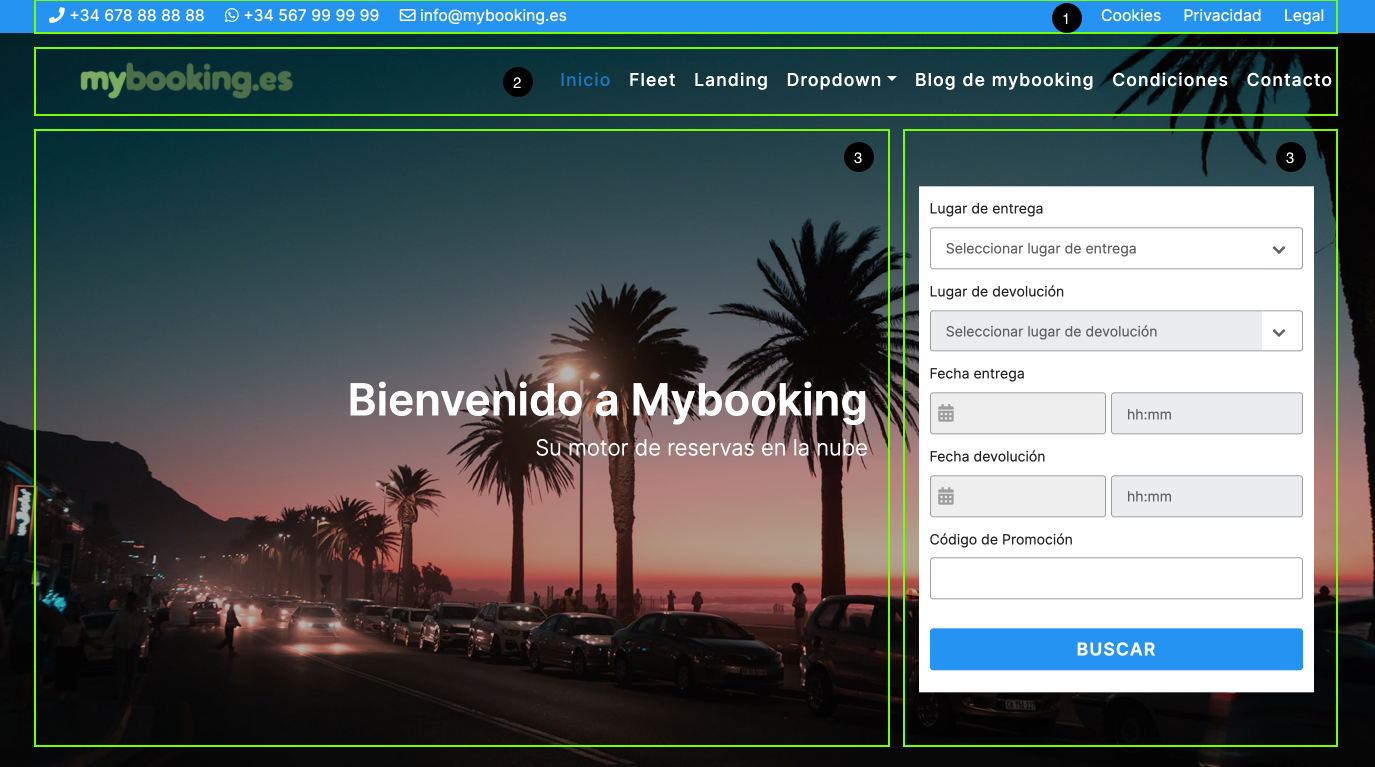
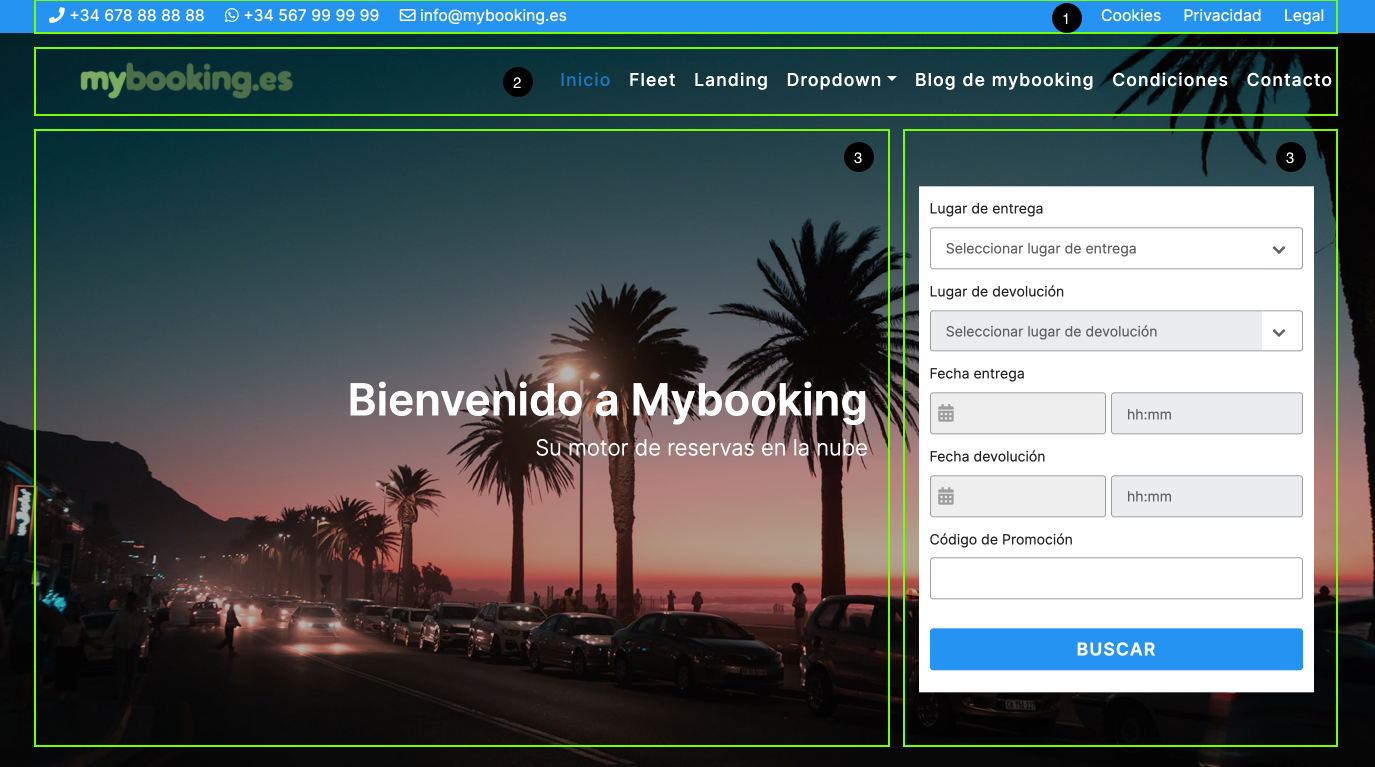
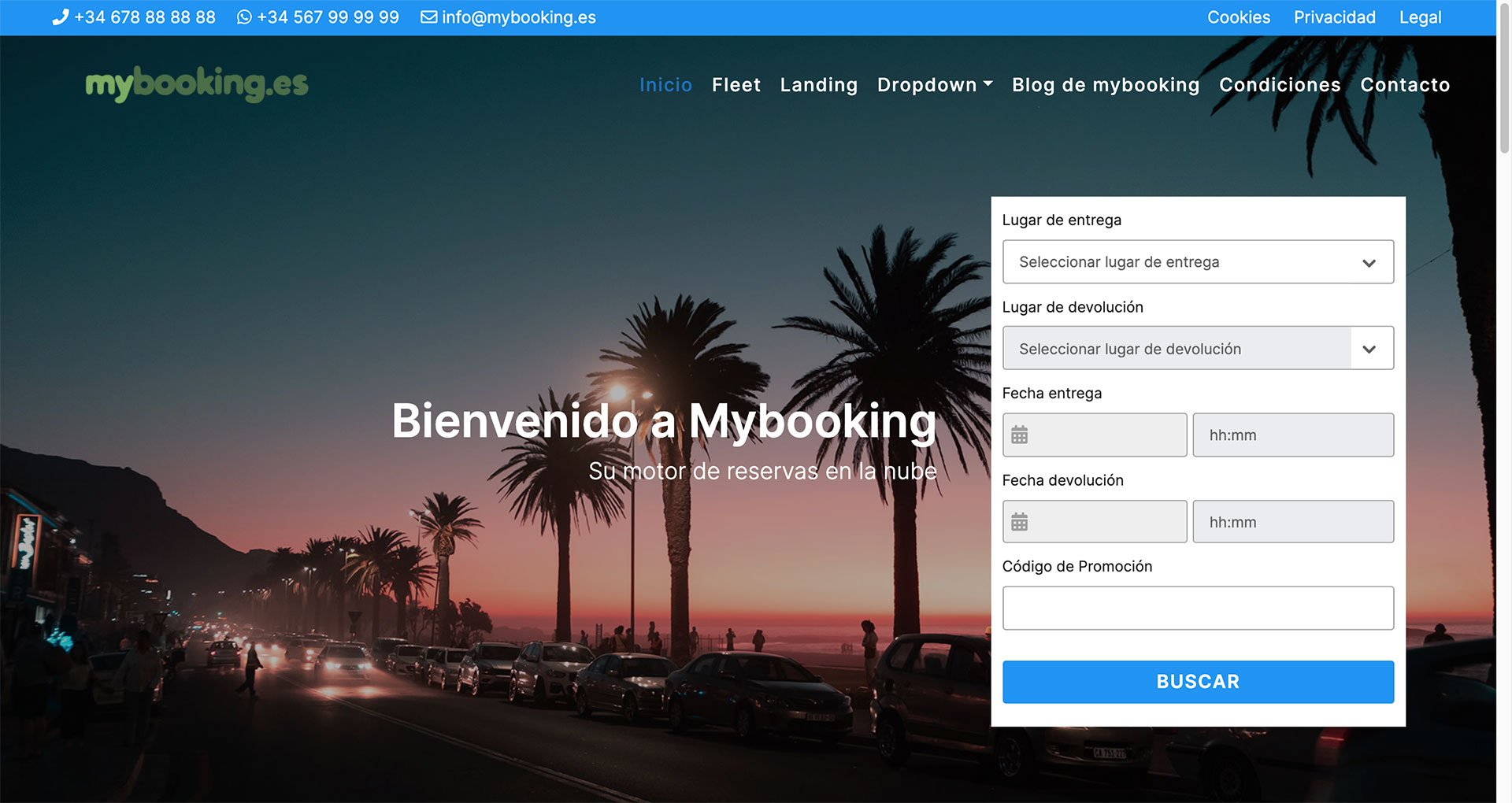
Este es el diseño de la página de inicio del tema.

En la página de inicio se destacan los siguientes elementos:
El topBar, que muestra los datos de contacto de la empresa y un menú con opciones destacadas
La navegación, donde se muestra el logo de la empresa y el menú principal
La cabecera, que muestra una imagen, carrousel o vídeo, un mensaje de presentación y el formulario de búsqueda.
El pie de página que pone a su disposición hasta 4 secciones para organizar el contenido.
# Crear una landing
# Crear la página de contacto
Para crear una página de contacto básica utiliza la plantilla de página Mybooking Contact en tu página de contacto.
# Crear una página con Gutenberg
# Crear una página con Elementor
# Crear una página con el editor clásico
# Configuración
# Configurar WordPress
# Configurar la página de inicio
# Configurar el topbar
# Configurar la navegación
Las opciones de configuración de la navegación de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Navegación.
# Configurar la cabecera
Las opciones de configuración de la cabecera de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Cabecera.
# Imagen de fondo
En la configuración podemos elegir este tipo de fondo que consiste en una imagen estática sobre la que se puede situar contenido mediante widgets. Esta es la configuración más habitual y la más sencilla. Se recomienda utilizar un tamaño apróximado a 1920px x 1080px para las imágenes de cabecera.
Las opciones de configuración de la imagen de cabecera permiten graduar el brillo de la imagen para poder asegurar un buen contraste entre el texto y la imagen.
# Carrousel de imágenes
También podemos configurar la cabecera para que muestre un carrusel de imagenes. Se recomienda utilizar un tamaño apróximado a 1920px x 1080px para las imágenes del carrousel de cabecera.
# Vídeo
También podemos incluir un vídeo de fondo sobre el que situar widgets con diferentes contenidos. Al igual que la opción de imagen estática, podemos situar widgets sobre el vídeo de fondo.
# Estructura
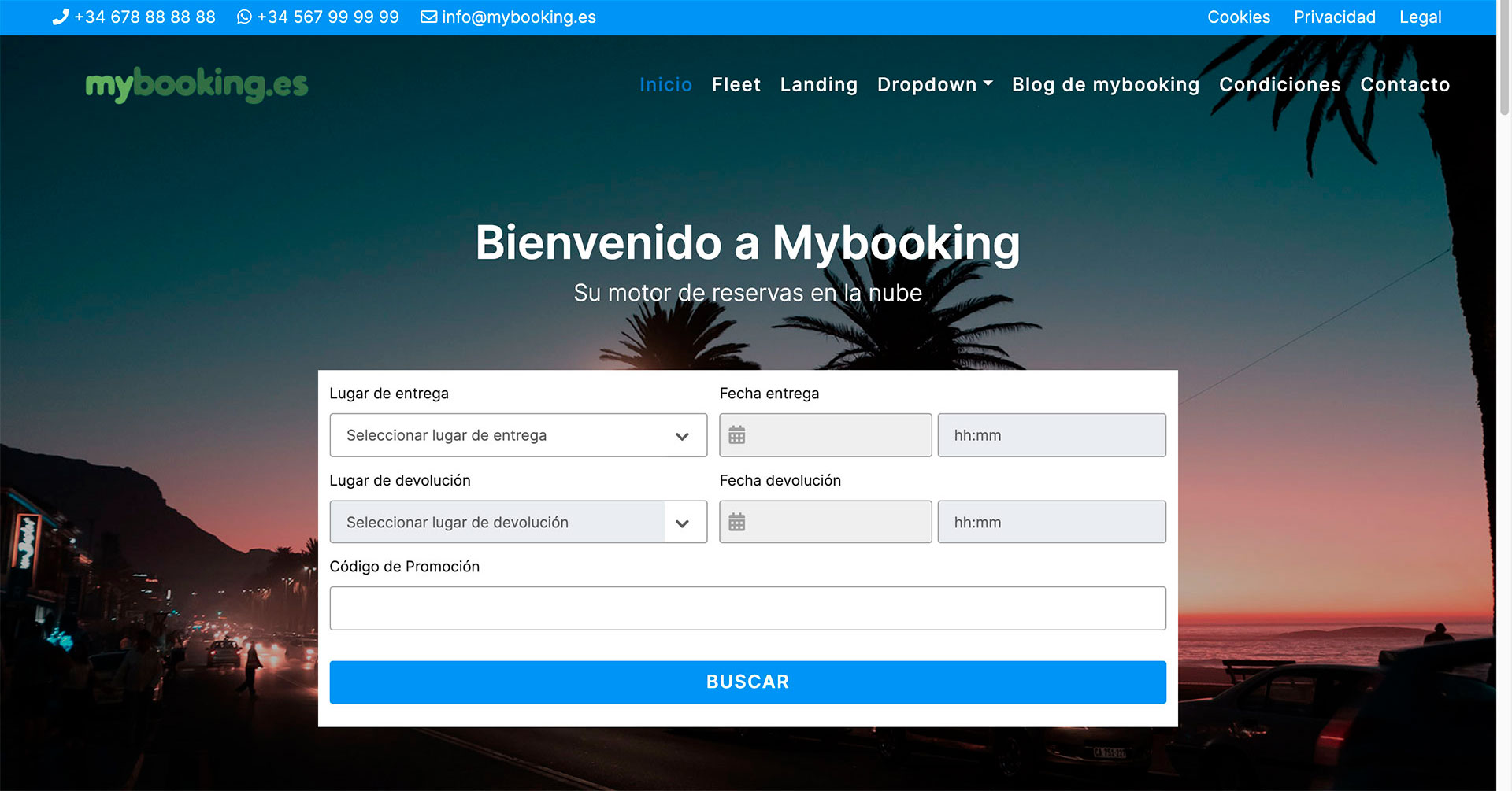
La cabecera puede configurarse para mostrar contenido en una o dos columnas, según el diseño deseado:
En Personalizar > Mybooking Theme > Cabecera > Estructura puedes definir la estructura de las áreas de widgets en la cabecera.
Las opciones son:
- Dos columnas (50% - 50%)
- Dos columnas (33% - 66%)
- Dos columnas (66% - 33%)
- Una columna
Cabecera con selector a una columna

Cabecera con selector y texto a dos columnas

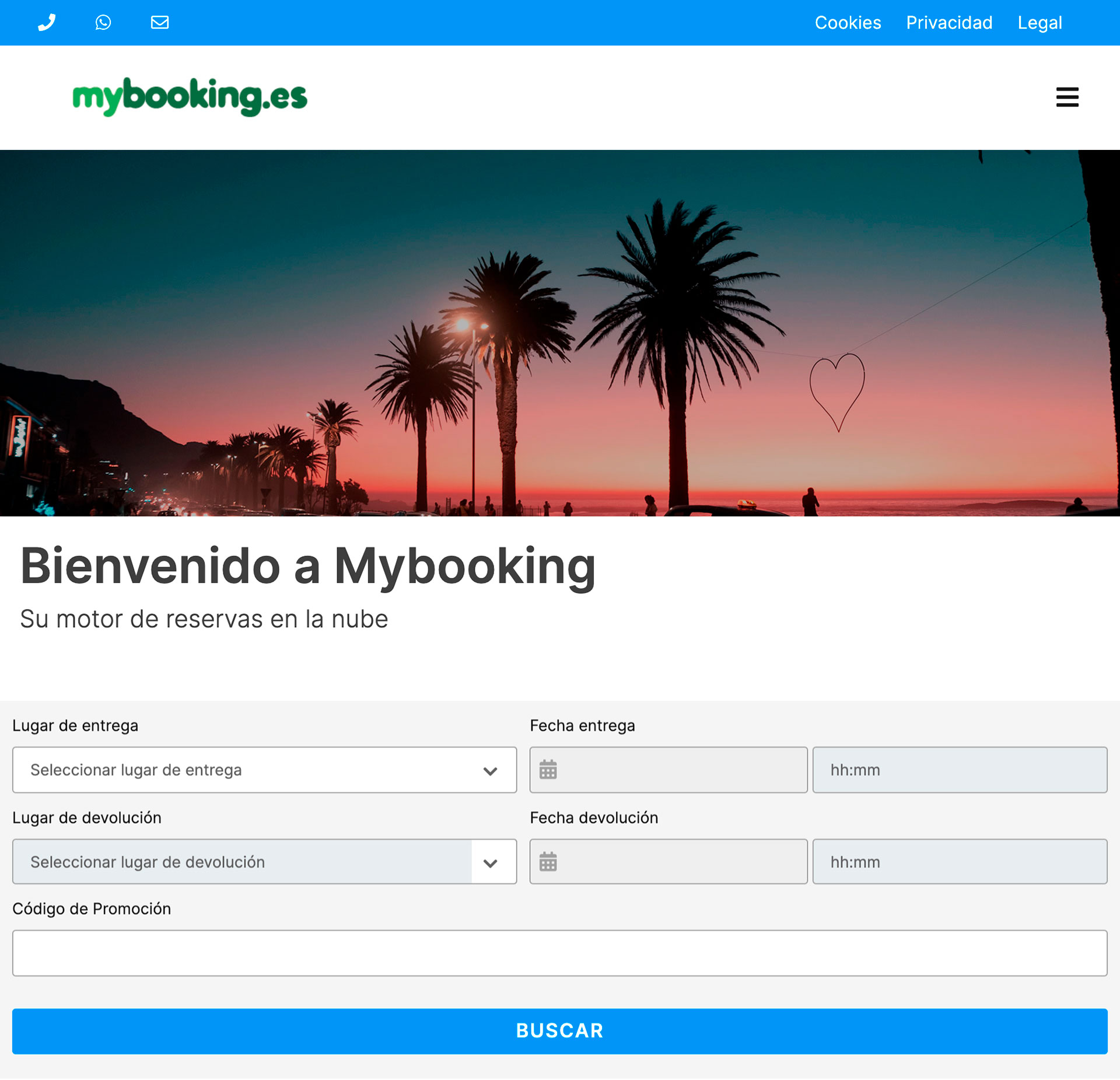
Cabecera en vista de tablet

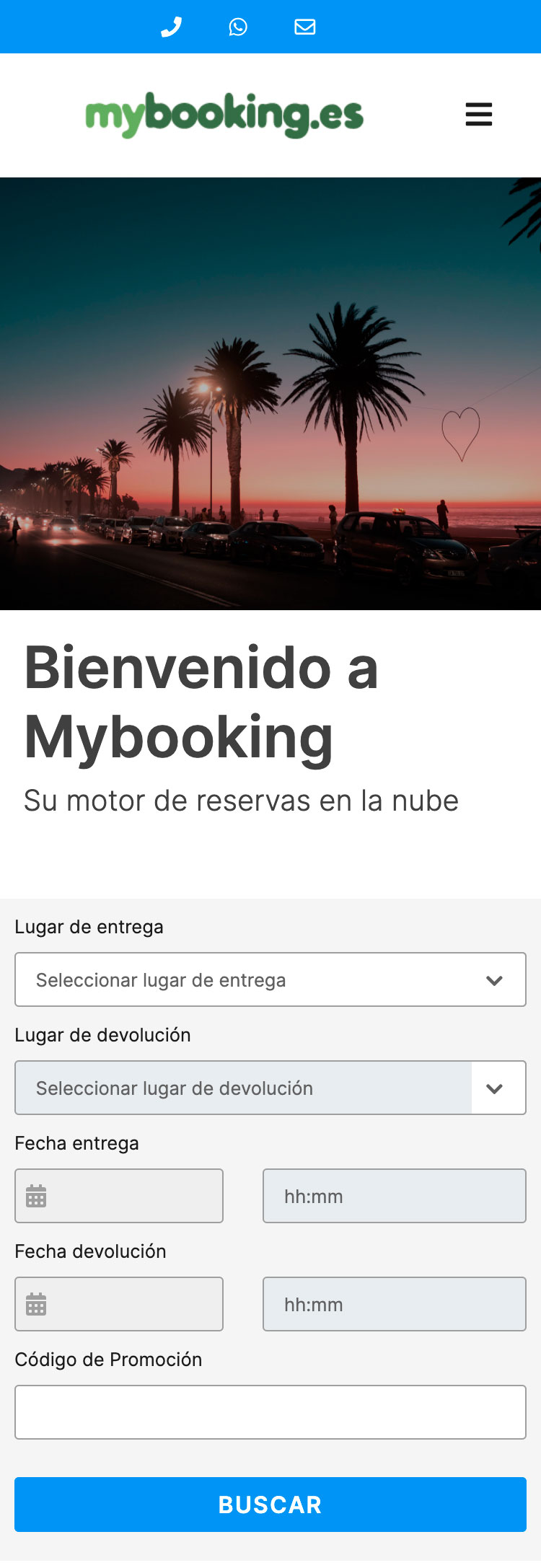
Cabecera en vista de móvil

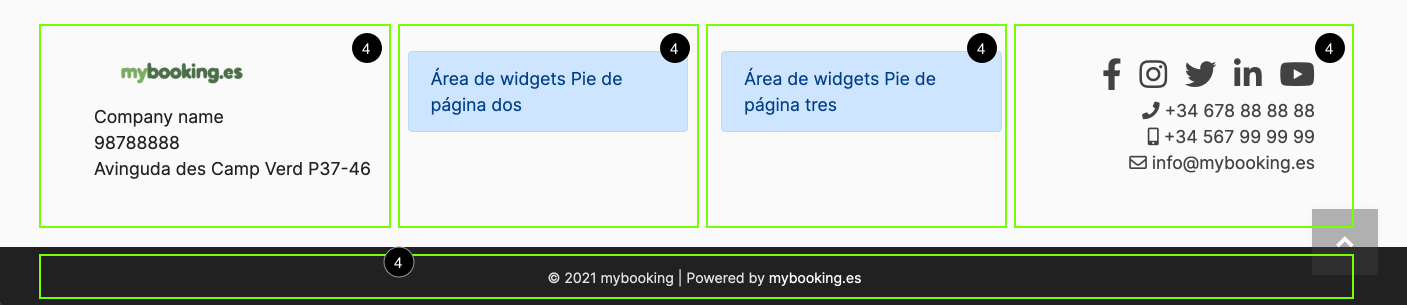
# Configurar el footer
Las opciones de configuración del pie de página de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Pie de página.
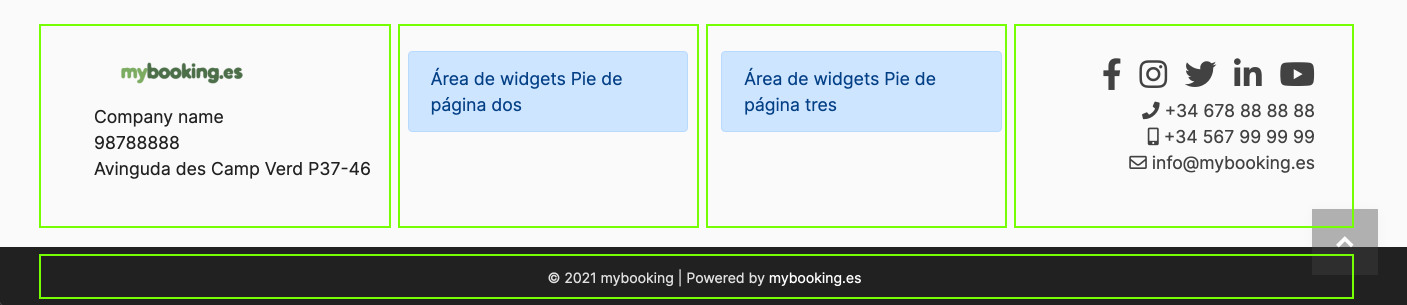
| Zona | Descripción |
|---|---|
| Footer Uno | Si no se coloca ningún elemento se muestra el logo y los datos de la empresa. |
| Footer Dos | Zona de widgets |
| Footer Tres | Zona de widgets |
| Footer Cuatro | Si no se coloca ningún elemento se muestran los enlaces sociales, y los datos de contacto de la empresa. |
| Sub Footer | Zona editable donde normalmente se añade el copyright. |

# Activar las noticias de portada
Si hay noticias aparecen en portada.
# Aspecto y personalización
# Colores personalizados
Las opciones de configuración de la cabecera de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Pie de página.
# Añadir logotipo y favicono
Las opciones de configuración del logotipo y favicon de Mybooking Wordpress Theme se encuentran en Personalizar > Identidad del sitio.
# Datos de la empresa
Las opciones de configuración de los datos de la empresa de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Contacto.
# Enlaces sociales
Las opciones de configuración de los enlaces sociales de Mybooking Wordpress Theme se encuentran en Personalizar > Mybooking Theme > Contacto.
# Añadir widgets
# Crear contenido
# Crear un carrusel
# Crear una publicación
# Mybooking plugin
# Instalación del plugin
Para instalar el Plugin:
Escritorio de Wordpress > Plugins > Añadir nuevo Escribe Mybooking en el buscador de plugins.
Instala y activa el plugin.
# Configurar el proceso de reserva
# Crear las páginas de reserva
# Insertar el selector de fechas
# Activar el wizard
# Modificar los templates
# Crear un testimonio
Los testimonios se activan en la configuración del plugin.
El slide de testimonios se añade con el short code: [mybooking_testimonials]. Y puedes añadirlo donde quieras, en Elementor, Gutenberg o en las Zonas de Widgets.
# Crear una promoción
Las promociones se activan en la configuración del plugin.
# Configurar sitio multidioma
Para la creación de sitios multidioma recomendamos la combinación de WordPress Multisite y el plugin Multisite Language Switcher.
WPML
Aunque es posible usar WPML por nuestra experiencia dicho plugin usado junto con Elementor y Gutenberg puede generar inconsistencias si se editan las páginas usando estos últimos y derivar en problemas al migrar los sitios web.
GTranslate
Cuando los requerimiento no permiten desplegar un multisite o el sitio web es de pequeñas dimensiones, es adecuado usar elplugin GTranslate
# Desarrollo sobre Multisite
Para desarrollar un sitio multisite seguiremos los siguientes pasos:
- Instalamos WordPress en modo multisite (opens new window)
- Generamos la estructura del sitio principal (generelmente en castellano)
- Creamos los sitios extra para cada idioma
- Clonamos el sitio principal con toda su estructura y contenidos
- Configuramos el idioma de cada sitio y traducimos los contenidos
- Implementamos el plugin Multisite Language Switcher (opens new window)
- Enlazamos cada página de cada idioma con su correspondiente traducción
Consejo
Para facilitar la administración de los diferentes sitios dentro de una instancia multisite se recomienda nombrar cada sitio segun el esquema [nombre del sitio] [código de idioma]. Ej: Mybooking ES.
# Multisite Language Switcher
Se recomineda este plugin debido a su ligereza y versatilidad ya que permite enlazar fácilmente cada una de las páginas del sitio web con su traducción en diferentes idiomas. Para su correcta implementación tendremos en cuenta algunos aspectos:
- Tener el mismo usuario en todos los sitios para poder asignarlo a cada idioma
- Configurar cada sitio a su idioma
- Preparar previamente los iconos para cada lenguage
# Configuración de Multisite Language Switcher
Instalamos el plugin desde el dasboard y lo activamos para la red, teniendo en cuenta que deberemos configurar cada sitio por separado. Una vez instalado encontraremos la configuración en Ajustes/Multisite Language Switcher.
- En Blog Language elegimos el idioma correspondiente al sitio
- En Aspecto escogemos entre las opciones, habitualmente Bandera y descripción
- En Descripción introducimos el texto que aparecerá junto a la bandera
- En Reference user escogemos el mismo usuario para todos los sitios
Para una configuración básica, el resto de opciones se pueden dejar por defecto.
A continuación, en cada una de las páginas de nuestro sitio web debemos asignar la correspondiente tradución en cada idioma.
Finalmente, desde la sección Apariencia/Widgets de nuestro WordPress colocaremos el widget Multisite Language Switcher en el sitio deseado.
TIP
También podemos hacer este ultimo paso tante desde Gutenberg como desde Elementor.
# Personalización de Multisite Language Switcher
Para adaptar los estilos al sitio en desarrollo, podemos usar el siguiente código CSS donde Idioma corresponde al string que hemos configurado en el campo Descripción en la configuración de Multisite Language Switcher:
// Multisite
[title$="Idioma"] {
display: block;
font-size: 1.5em;
padding: .5rem 0;
}
[title$="Idioma"] img {
height: 20px;
margin-right: 15px
}